Here are the most popular web design trends we’ve seen continue to grow in 2017! 
Brutalism
Modern design principles are becoming more ubiquitous, compelling designers to break from the norm. Enter the Brutalism trend. Brutalist designs are deliberately jarring or ‘ugly’. They acknowledge established design patterns, then proceed to totally ignore them. Asymmetric layouts are bursting from the grid. System fonts are glaring at uncomfortable font sizes. Bold colours are creating tremendous contrast.
“In its ruggedness and lack of concern to look comfortable or easy, Brutalism can be seen as a reaction by a younger generation to the lightness, optimism, and frivolity of today’s webdesign.” – brutalistwebsites.com
This pattern shows that designers have a deeper understanding of the way people use the web. Brutalism is more than a visual aesthetic. Brutalist designers recognise that the content itself is what the users come to see. The focus is the content; The content is the design. 
Data-Driven Design
In 2017, interaction continues to become an important SEO ranking factor, and designers are hatching more effective ways to engage with users. It’s becoming increasingly clear that users don’t read, and they definitely can’t read more than one thing at a time. Designers are learning that a few deliberate words can be far more compelling than a paragraph. Additionally, users are ignoring the usual ‘filler’ content the same way they once began to ignore banner ads and sidebars. Endless landing pages, carousels (R.I.P.) and repetitive calls to action aren’t driving effective interaction. Nagging a user to ‘give us a call’ three times on every page isn’t going to make them more likely to do it. Instead we’re seeing a shift from quantity to quality. 
Responsive > Mobile
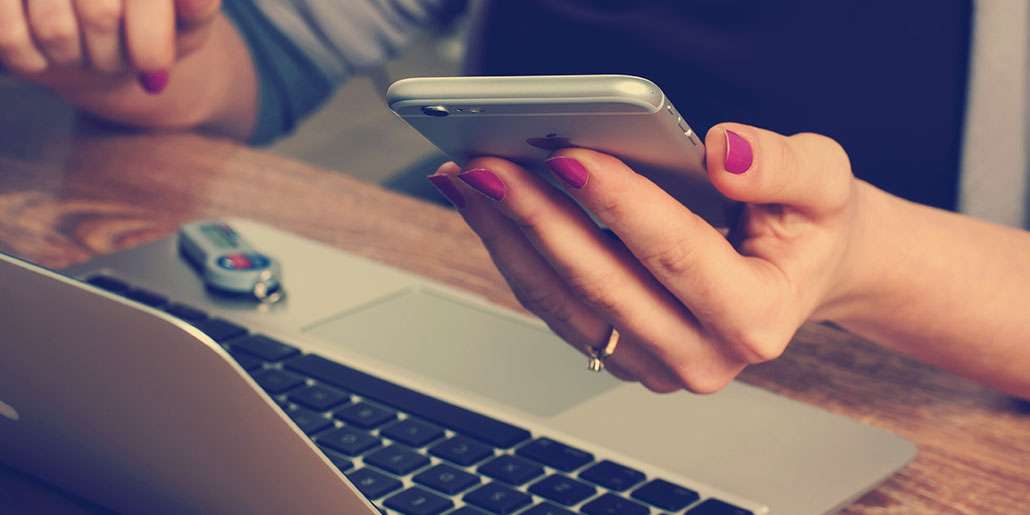
‘Mobile first’ is fast becoming an anachronism. With the amount of new devices available, the focus has shifted from mobile to responsive. For designers, this means crafting experiences that are effective on any device, not just the most common screen sizes. This includes tiny phones, extra large tablets and enormous 4k desktop displays, and whatever else the future will throw at us (Smartwatches? TV? Google Home? VR? ). 
Meaningful Motion
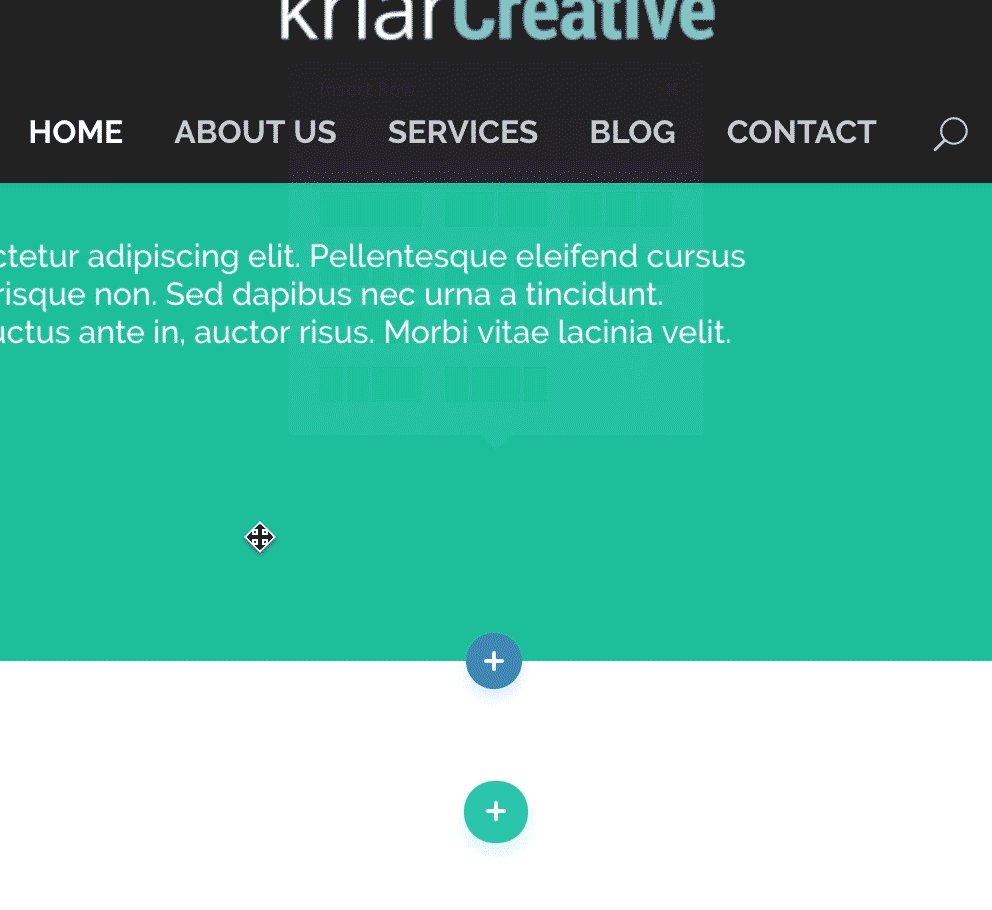
There are many who think animation, background videos and parallax have had their time in the sun. In 2017, we’re seeing these techniques simply evolve. Movement is expensive, often requiring larger page size, longer development time or increased strain on the browser. Designers know that for animation to be worth the cost, it needs to have a meaningful purpose. For example, drawing a user’s attention to an important part of the page, or showing how a specific interaction works. Motion just for the sake of it is out, but meaningful movement is becoming a major 2017 web design trend. Well, that’s our take on the best web design trends of 2017 so far! What are your favourites? Leave us a comment!